Facebook applications gives you the opportunity to deeply integrate into the core Facebook experience. Your app can integrate with many aspects of Facebook.com, including the News Feed, Notifications, open-graph and all of the core Facebook Platform technologies, such as Social Plugins, like the registration plugin, like plugin, login.
To create your first facebook application:
Go to https://developers.facebook.com/apps
Click on “Go to app”
On the top right side click on “Create new App”
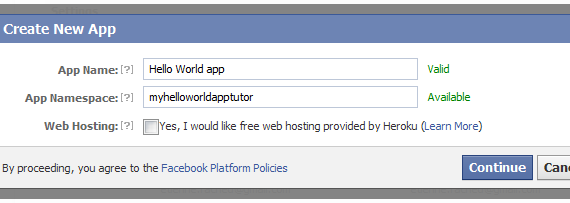
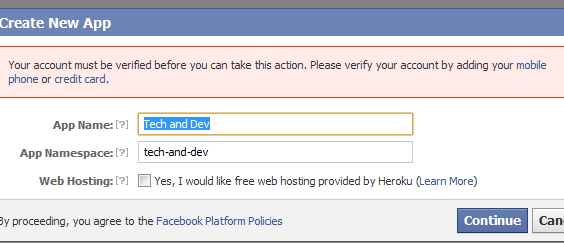
Choose the name of your app, this can be anything.
Choose the namespace of your app, this is a unique name, so it might be already taken.
Uncheck Web Hosting with Huroku. Huroku allows you to host your app on their servers for free. We won’t be using Heroku for this tutorial. I will write a tutorial in the future on how to use Heroku with facebook apps.
Click “Continue”.
You might need to verify your facebook account by adding your mobile phone number or credit card.
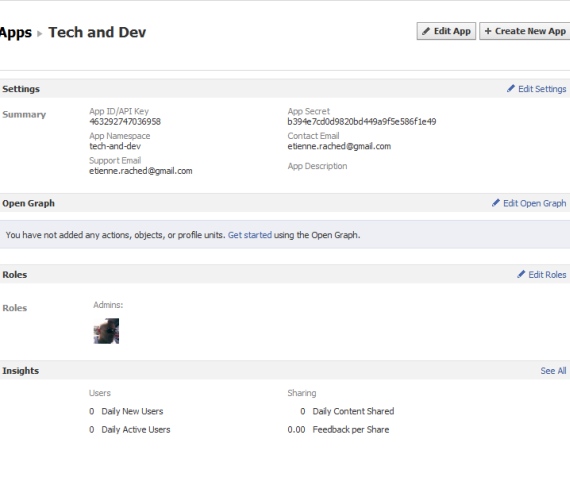
This is the interface of our new app:
The most important two things in the new app are the “App ID” and the “App Secret”. Never share your App Secret with anyone.
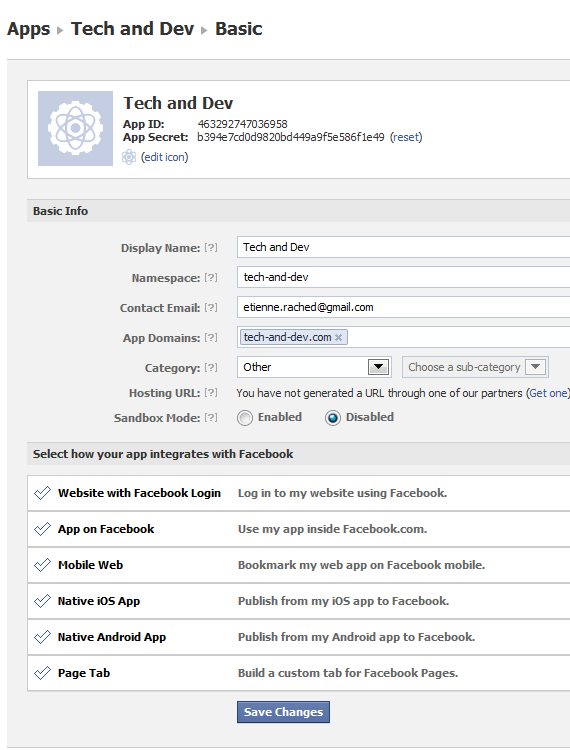
Let’s go to “Edit Settings”
In “Edit Settings”, we can see all the app’s important info.
If you want your app to be accessed from one or more website, you can define those websites in the “App Domains“. For this tutorial, I’m gonna allow the app to be accessed from tech-and-dev.com, which also includes the subdomains of this site.
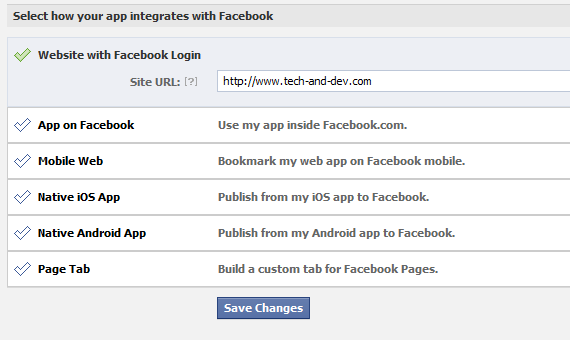
If you want to use the facebook login button on your website, you will have to set the URL in the “Website with Facebook Login” section.
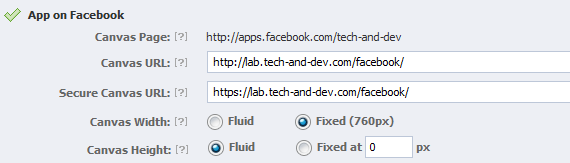
If you want your app to be part of facebook, that is, your app displayed in a facebook canvas, you can set the url of your facebook canvas. (I will explain more about this in my next tutorial)
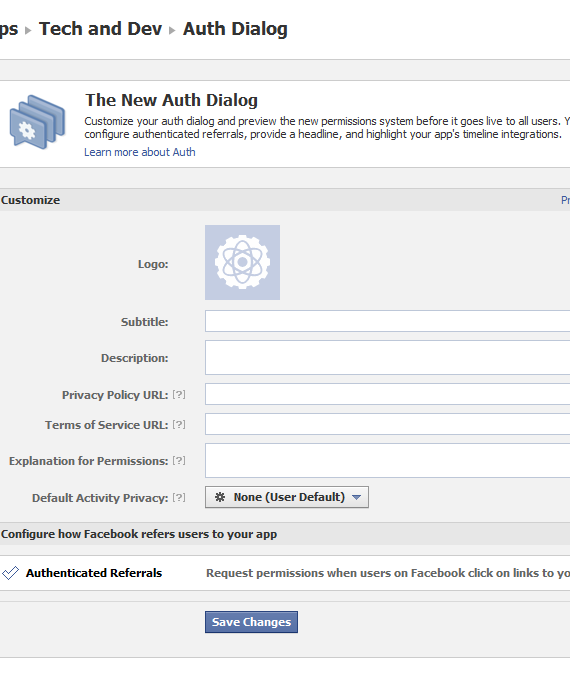
Let’s go to the “Auth Dialog” and configure it. The “Auth Dialog” link is on the left sidebar.
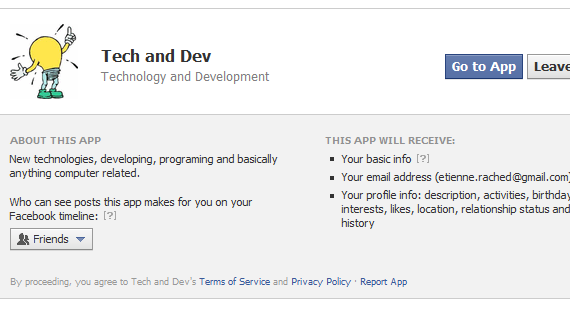
You can check how will the app dialog will appear by clicking on the Preview Current Dialog.
It’s very important to set a logo for your application, otherwise later on, when you decide to work with Open Graph, facebook will reject your application.
Adding a privacy policy and terms of service is a facebook requirements now, and any app that does not have a privacy policy or terms of use URL will receive a warning to add one or the application will be banned from facebook.
You can google for privacy policy and terms & conditions if you don’t have any.
A warning will look like the following:
Notice of Violation: Privacy Policy (App ID: [YOUR_APP_ID])
Hi,
We’ve found the following policy violation with your app and you need to address this issue by [DATE] at [TIME] or your app may be subject to enforcement action.
Our policies require that your app has a privacy policy that tells users what user data you are going to use and how you will use, display, share, or transfer that data and you will include your privacy policy URL in the Developer Application (See Platform Policy II.3, http://developers.facebook.com/policy).
It has come to our attention that your app is missing a privacy policy in the permissions dialogue. Please update the privacy policy URL field in the Developer Application at developers.facebook.com/apps/[YOUR_APP_ID]/auth. Also, please review your app to ensure you are also displaying your privacy policy on your web site or within your app.
Thanks,
Platform Policy Teamen
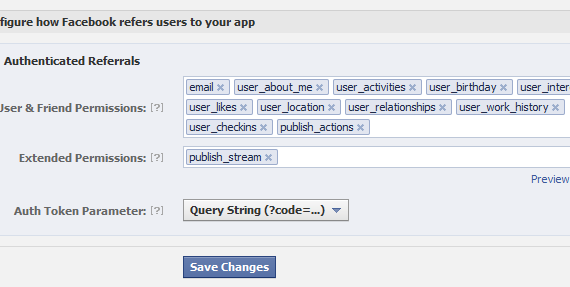
Let’s add some permissions in the Configure how Facebook refers users to your app:
All the permissions and their description can be found in here:
Notice how there is a privacy policy and terms and conditions link on the bottom, and all the permissions we’ve added.
That’s it for our basic tutorial!
In my next tutorial, I will show you to build a php facebook app and work with the permissions and login.
Any questions or suggestions? Leave a comment below!